A tool to
beautify your code screenshots
Instantly manage your code snippets, make them beautiful to read and share them to everyone.

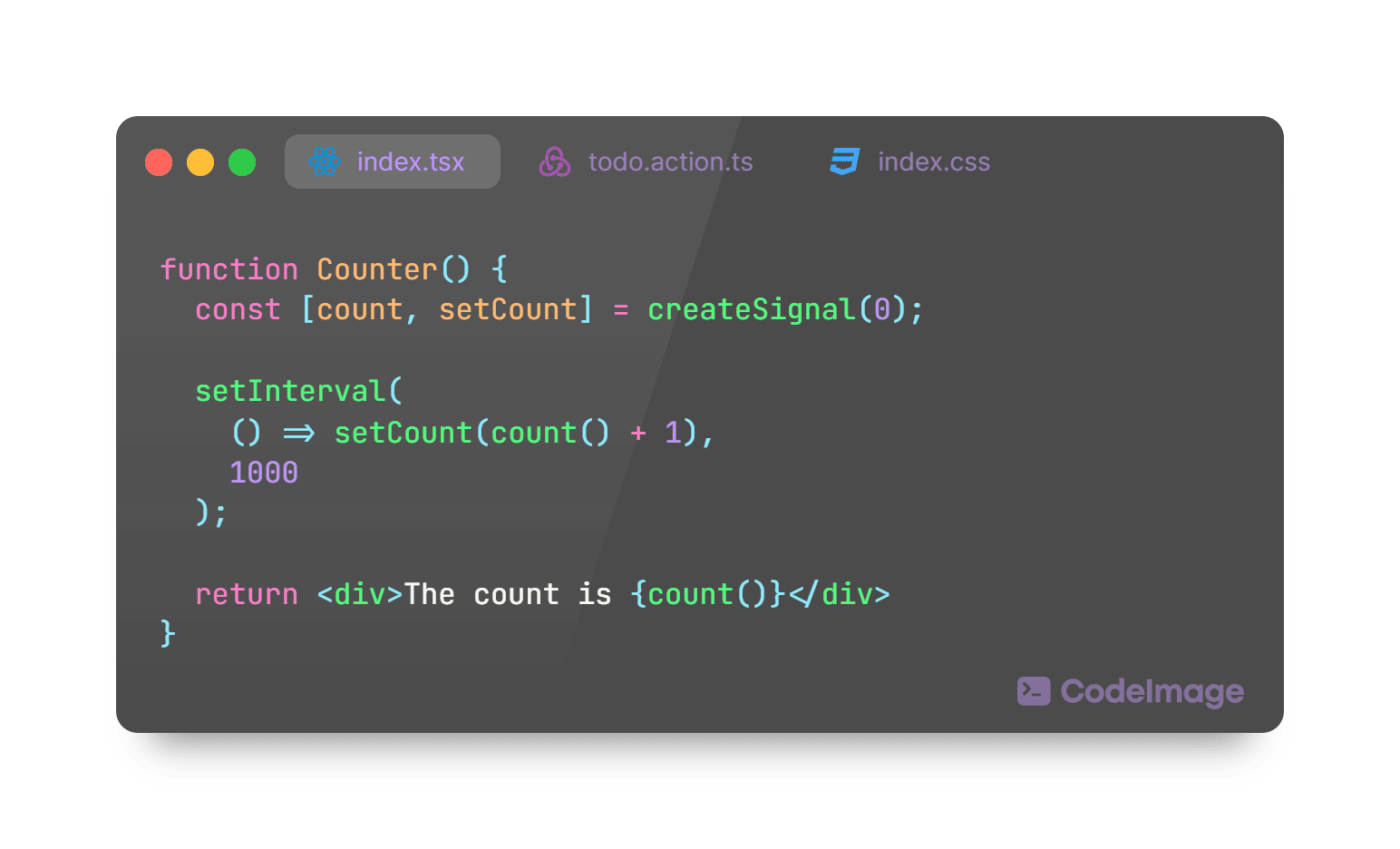
Add your code
Once you've got all of your code into CodeImage, you can customize your snippet.
Beautify it
Customize your snippet by changing syntax theme, colors, window theme and more...
Share to everyone
Once ready, you can share and embed your snippet everywhere.
codeimageapp@codeimageapp
Do you know that SolidJS doesn't use Virtual Dom?
Keep scrolling to continue
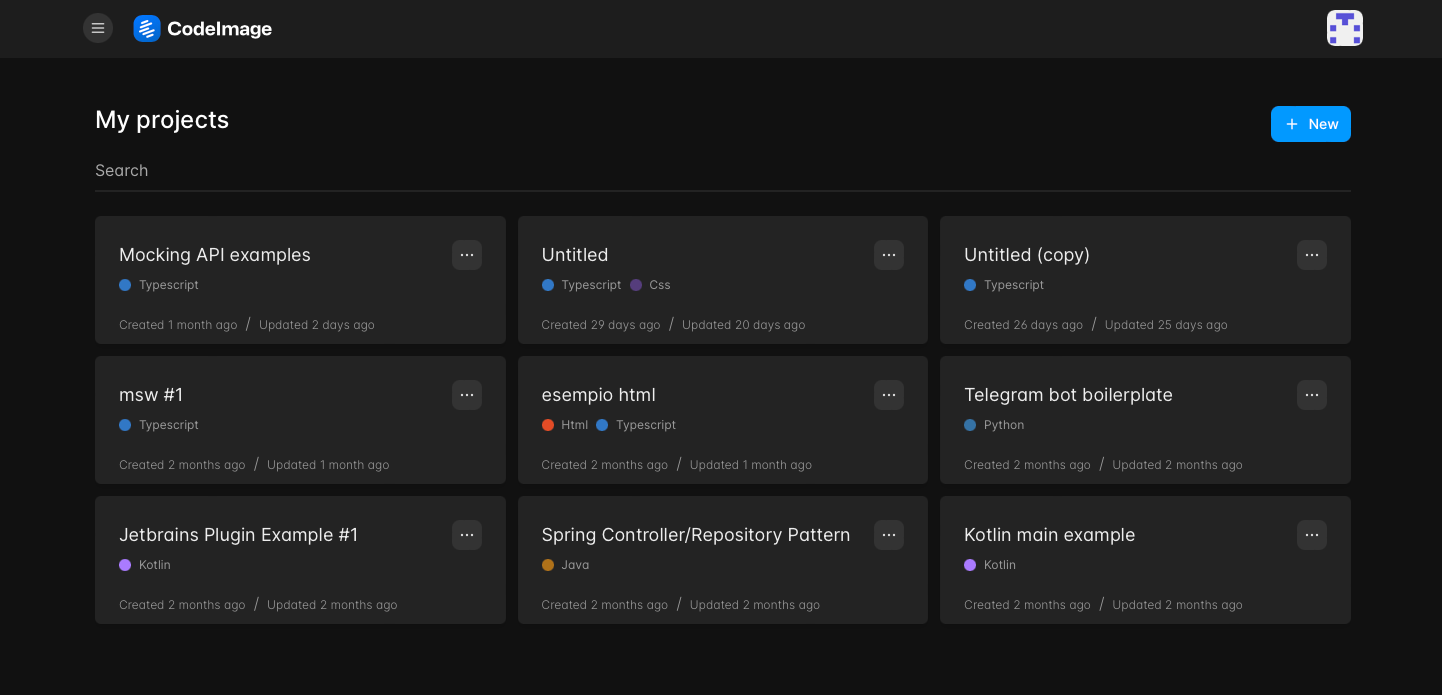
Store your snippets
You want to keep track of your snippets, and have a safe place to save them.
Getting started
*You must be authenticated to save your snippets remotely.

Theme builder
Coming soon
Create your own custom theme for CodeImage and CodeMirror, then share it to everyone.
Embeds
Coming soon
Embeds your snippets everywhere in a SEO-friendly way.
Angular Change Detection
Last week
1400views
Solid Reactivity Example
This month
10kviews
Rxjs operators
Last week
700views
Jest vs Jasmine
Today
0views
Measure the engagement
Coming in 2023
Analyze your snippets metrics to understand your followers.
Open Source
CodeImage is an open source project, which is available entirely on Github.
Contributors can help fix bugs and implement new features in CodeImage.